Checking out the Bootstrap framework
After lots of research and recommendation, I’ve plunged in to start rebuilding all my circa 2002-2005 websites. It’s surprising how much inertia there is, especially since the tools landscape has shifted dramatically, requirements for mobile is now a must (i.e. must build responsive websites), making hand coded HTML pages no longer feasible.
This blog has benefitted from the consistent updates of WordPress. After being with WordPress for some 8 years now, I still highly recommend it as a basic CMS. Some of my next few adventures will be Woocommerce centric – stay tuned! (and sorry Shopify etc. I can’t afford you)
For simple bootstrapped websites however, I’ve been recommended Bootstrap:
Originally I thought it will be impossible to plough through the documentation, turns out that it’s easier to learn by playing with the samples than any documentation that can ever be written.
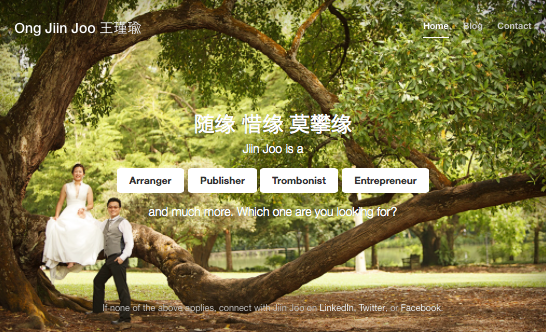
It took me 30 minutes to complete the revamp of my super outdated homepage (12 years old!):

That itself gave me enough confidence to line up 4 more websites to be updated. The real gain here is responsive – no one in their sane mind wants to hack out responsive websites ever again, and while the hegemony of a few key devices and form factors are in place, it’s the perfect time to bring all content up to date.
To me the biggest value is the mobile-first grid layout. I think that itself is going to be central to most of the web apps I’ll be building in the subsequent months. I like the default colours, the glyphicons (aside: seen Google’s plan to translate the web into emoticons?) which is so finger friendly, and I haven’t even brushed the surface of the javascript interfaces it has.
I will update again on all the sites I bootstrap-ed.
Now to deal with all the broken links *sniff*
